Рубрики в WordPress очень полезная вещь. Пользователь может легко найти информацию по определенной теме с помощью отсортированного по рубрикам материала. Поэтому давайте узнаем как добавить или убрать рубрику в WordPress.
Как создать рубрику
1. Чтобы на странице WordPress появилась новая рубрика нужно сначала зайти в панель управления вашим сайтом. Затем в меню найти пункт «Записи» и «Рубрики».
2. Здесь мы должны заполнить все данные для создания рубрики. Нужно написать название, ярлык (URL) (например, «domen-i-xosting»), родительская или дочерняя рубрика, можете написать описание и нажимаете «Добавить новую рубрику».

Чтобы вы лучше поняли, что значат родительские и дочерние рубрики, вот пример. Видео-это родительская рубрика и имеет в себе дочернюю «YouTube».

Таким образом мы добавляем рубрики в Вордпресс.
Вывод рубрик с помощью виджета
1. Для этого заходим в админку Вордпресс, затем «Внешний вид» и «Виджеты».

2. И теперь из всех доступных виджетов мы выбираем «Рубрики», нажимаем левой кнопкой мыши, удерживаем ее и перетаскиваем кнопку «Рубрики» вправо, туда где находятся все виджеты вашего сайта, которые уже отображаются.

Удаление рубрики

Второй способ убрать рубрики в WordPress, это поставить галочку рядом с нужной рубрикой (или несколькими) и выше в «Действиях» выбрать «Удалить». После этого нажимаем «Применить» и наша рубрика удалится.

Теперь когда вы будете , то можете присвоить им новые рубрики. И в случае чего, с легкостью их удалить.
Здравствуйте, дорогие читатели и гости моего блога. Мне вот часто новички задают вопросы, которые на первый взгляд кажутся чем-то элементарным. На самом деле для меня оно так и есть, но когда эти вопросы были и мне интересны. И я сам вбивал в поисковой строке запрос – как создать рубрику в WordPress.
Для того, чтобы каждый раз не отвечать на один и тот же вопрос, я решил иногда публиковать такие вот мини уроки, как этот. Возможно в будущем к статьям так же прикреплю видеоуроки.
Итак, как вы уже догадались, в статье пойдет речь о том, как создавать рубрики в WordPress, как добавлять к ним описание и все в том же духе.
Создаем новую рубрику в WordPress
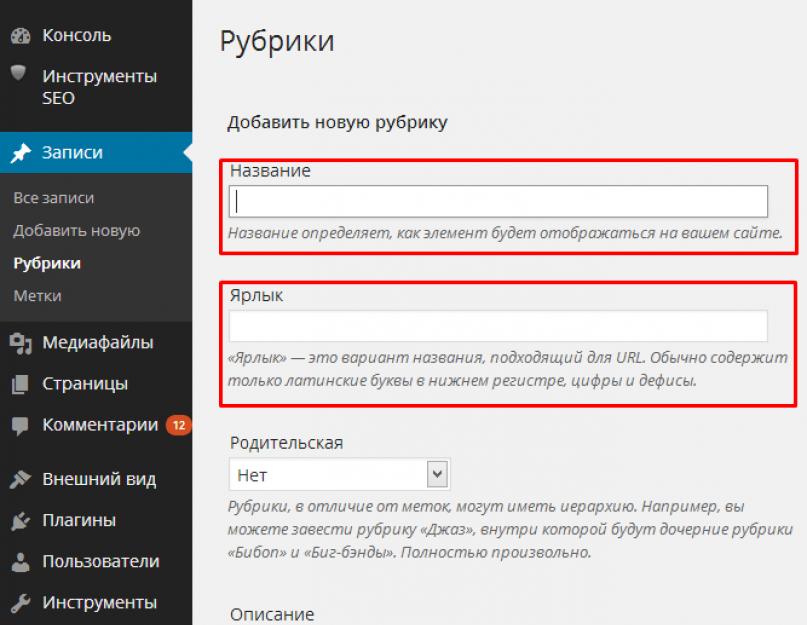
Если вы откроете административную панель своего блога WordPress, то в верхней части меню увидите раздел «Записи». Наведя курсор мышки на этот раздел, можете увидеть подраздел «Рубрики». Собственно здесь все и будет происходить.


В поле «Название» нужно вписать название своей новой рубрики. Его вписываете обычной кириллицей, если конечно ваш блог русскоязычный.
Поле «Ярлык» необходимо заполнить латинскими буквами. Это будет своего рода ссылка на рубрику. Так же это поле поддерживает цифры и дефис. Я рекомендую писать короткие названия, чтобы ваша ссылка состояла из 2, максимум трех слов.
Если вы делаете не основную рубрику, а подрубрику, то в разделе «Родительская» вам необходимо выбрать родительскую рубрику. Сразу хотелось бы обратить ваше внимание, что не нужно делать множество подрубрик. Во первых это плохо с точки зрения SEO, так как больше глубина вложения страницы, тем реже и хуже она индексируется. Во вторых это лишь на первый взгляд кажется классным, на самом деле это жутко неудобно с точки зрения навигации.
Я понимаю, если у вас большой портал с несколькими тысячами страниц, то это приемлемо. Но если у вас всего опубликовано 50 статей и создано 10 рубрик с подрубриками, то это глупость.
После того, как вы заполнили название рубрики и ее ярлык, а так же добавили родительскую рубрику, можете добавить описание.

Сразу предупреждаю, описание выводится далеко не во всех темах. Это зависит от особенности самой темы блога. К примеру, в теме, которая установлена на моем блоге сейчас, эта функция присутствует. И выглядит это вот так:

Рубрики WordPress это элемент таксономии сайта, улучшающие его организацию материалов и навигацию по сайту. Создаются рубрики WordPress администратором сайта. По структуре они могут иметь древовидное построение с произвольной глубиной вложенности дочерних рубрик.
Смысл создания рубрик сайта и присоединения каждой статьи к отдельной рубрике в улучшении навигации сайта для пользователей и повышение релевантности (предпочтения) сайта в поисковой выдаче, у поисковых роботов. Есть мнение, что поисковики «любят» строго организованные документы с иерархической структурой подчинения, так как это позволяет им проще обходить сайты при сканировании.
Важно! В системе WordPress, в отличие от других систем, стало возможным одну статью прикрепить к нескольким рубрикам. Такой приём увеличивает , хотя система назначает основную и вторичную рубрики статьи.
Управление рубриками WordPress
Форма добавления рубрики довольно простая. Стоит обратить внимание на «Ярлык» для рубрики. Ярлык рубрики будет отражаться в URL статей и рубрик. Если вы не заполните ярлык, система сформирует его самостоятельно. Если вы используете плагины транслитерации, ярлык будет переведен автоматом. Можно вписать ярлык рубрики самостоятельно. Ярлык, на сайте, как и название, раздела, должен быть уникальным. При использовании одинаковых ярлыков, система автоматом добавит к ним цифру через дефис.
Описание раздела, не обязательно, но для оптимизации, желателен. Описание должно быть небольшим, знаков 160-165 и уникальным в пределах сайта и Интернет. Некоторые темы показывают описание рубрик на сайте при открытии архива рубрик. Как красиво оформить страницу рубрик читать в статье .
Насколько важную роль играют страницы рубрик на вашем сайте? Или вы не задумывались над ними, пока не наткнулись на эту статью? Какие они – унылые и неинтересные? Только представьте себе – они могут быть более полезными (как для вас, так и для ваших посетителей)! Разве нельзя их сделать чуточку круче, как мачо с картинки ниже?
Если вы являетесь обычным пользователем WP, то, скорее всего, ваши страницы рубрик находятся в том же самом состоянии, что и на момент создания сайта. Более чем вероятно – они просто содержат в себе ссылки на ваши записи, представленные либо в виде цитат, либо в полном виде.
Возможно, что они выглядят так, как страница рубрик в стандартной теме Twenty Twelve.

Подходим со всей серьезностью к страницам рубрик
Почему бы нам не проявить большую заботу о страницах рубрик? Почему бы не сделать их своеобразной интродукцией к рассматриваемому вопросу – т.е. теме вашей рубрики?
Вместо стандартного списка ссылок можно сделать что-то такое:

Или вот такое, чуть попроще:

Ведь это будет гораздо удобнее для ваших посетителей! Не думали ли вы над тем, что такие страницы рубрик отлично подходят для наращивания ссылок и снискания «любви» поисковых систем?
Как разнообразить страницу рубрик
В примерах выше показаны некоторые варианты макетов, предлагающих дополнительные возможности посетителям сайта. Вы легко можете соорудить что-то подобное сами, и в этой статье вы узнаете, как это сделать.
Если вы настраивали или редактировали когда-нибудь рубрику в WP, то вы, вероятно, видели, что на странице присутствует поле «Decription» («Описание»).

Большая часть тем уже настроена таким образом, чтобы все то, что вы введете в поле Decription, выводилось в самой вершине страницы рубрики.
Если в вашей теме это не работает, вы можете легко подключить эту возможность путем размещения следующего кода в шаблоне, отвечающем за рубрики — category.php. Если у вас в теме нет такого шаблона, тогда воспользуйтесь archive.php.
Тотальное улучшение страницы рубрик
Хотя поле с описанием рубрики и принимает HTML-код, позволяя совершать интересные вещи, есть более продвинутый способ тотального изменения описания рубрики – достаточно использовать плагин CategoryTinymce , который добавит в поле Decription дополнительный WYSIWYG-редактор.

WYSIWYG-редактор позволит вам легко стилизовать область описания на странице рубрики, чтобы она получила тот вид, который вам требуется. И, пожалуй, одна из изюминок плагина – вы можете легко вставлять шорткоды любых других плагинов.

Так, к примеру, вы можете легко вставить слайдер в самый верх страницы, используя соответствующий шорткод. Вы можете добавлять набор вкладок, как это показано в примере выше.
В том же самом примере вы можете видеть, что возле вкладок имеется некоторый текст. Я смог вывести эти два элемента рядом при помощи использования шорткодов для колонок, разбив область на две зоны – одна под вкладки (примерно две трети страницы), другая под текст (одна треть страницы).
Сразу под вкладками, естественно, идет фотогалерея. Вы также можете добавлять изображения, видео, ссылки, делать все, что захочется.
Проявив немного фантазии, вы можете сделать из страниц рубрик настоящие посадочные страницы. К тому же, этот путь является достаточно неплохим в плане SEO.
Важные замечания
1. Шорткоды
По различным причинам некоторые шорткоды (включая фотогалереи) отказываются работать в редакторе. Правда, для этого есть решение.
Поместите следующий код в файл темы functions.php:
Add_filter("category_description", "do_shortcode");
Другая возможная проблема – некоторые кнопки для шорткодов не отображаются в редакторе. Если это случилось, вы можете просто открыть новую запись и сделать там все необходимые действия, после чего скопировать и вставить полученный код в поле с описанием рубрики.
Необходимо заострить внимание на том, что при выводе определенного количества записей страницы рубрик будут получать навигацию, то есть разбиваться на подстраницы. Проблема заключается в том, что ваше описание для страницы рубрик будет повторяться на каждой подстранице. Естественно, вам это не требуется, поэтому мы покажем вам путь к предотвращению такого повторения.
Откройте шаблон вашей рубрики (category.php) и поместите в него код, отвечающий за вывод описания (базовый вывод описания должен стоять в середине):
Сюда вставьте код для вывода описания рубрик
Помните, мы указали на то, что вызов описания для рубрики обычно имеет следующий вид:
Однако он может несколько отличаться в зависимости от используемой темы.
В стандартной теме Twenty Twelve, к примеру, этот код имеет несколько иной вид:
И вот как будет выглядеть готовый код, который понадобится вставить в category.php для указанной темы:
3. Все это работает и для меток.
Заключительный штрих – данная техника работает и для меток. Таким образом, если у вас есть важные страницы меток, вы можете несколько переработать их. Успехов вам на этой ниве!